1.准备篇:学前准备
前言
Hello,我是JowayYoung。首次写书,希望能给各位同学带来惊喜,能让各位同学爱上CSS。
本小册分为准备篇、基础篇、进阶篇、技巧篇、实战篇、总结篇六大块总共16章,从0到1拥有一个完整的CSS知识体系,外加玩转CSS神操作骚技巧。本小册主要以开发技巧作为驱动点,让CSS创造出更多意想不到的事情,通过概念、技巧、场景三合一的方式实现一些看似只能由JS才能实现的效果。
本小册以CSS神操作骚技巧作为核心内容,集齐CSS的基础+原理+进阶+技巧+实战,希望通过多种方式强化各位同学对CSS知识体系和CSS神操作骚技巧的吸收,帮助各位同学得心应手玩转CSS。
主题
何为技巧,意指表现在文学、工艺、体育等方面的巧妙技能。代码作为一门现代高级工艺,推动着人类科学技术的发展,同时犹如文字一样承托着人类文化的进步。
每写好一篇文章,都会使用大量的写作技巧。烘托、渲染、悬念、铺垫、照应、伏笔、联想、想象、抑扬结合、点面结合、动静结合、叙议结合、情景交融、首尾呼应、衬托对比、白描细描、比喻象征、借古讽今、卒章显志、承上启下、开门见山、动静相衬、虚实相生、实写虚写、托物寓意、咏物抒情等,这些应该都是我们从小到大写文章而接触到的写作技巧。
作为程序猿的我们,编码同样也需大量的写作技巧。一份良好的代码能让人耳目一新,让人容易理解,让人舒服自然,同时也让自己成就感满满(哈哈,这个才是重点)。
本小册以CSS神操作骚技巧作为核心内容,通过多个章节剖析CSS的艺术之美。很多同学都觉得CSS简单,但是简单也能玩出很多新花样。
相信喜欢CSS的同学应该都看过笔者在2019年发表的《灵活运用CSS开发技巧》一文,到目前为止在掘金社区里有4000+点赞量和12万+阅读量,让笔者也相信其实还是有很多同学对CSS神操作骚技巧很感兴趣的,本小册就带领各位同学从0到1玩转CSS。
若还没看过《灵活运用CSS开发技巧》一文,可先来预览一些纯CSS实现一些看似只能由JS才能实现的效果。
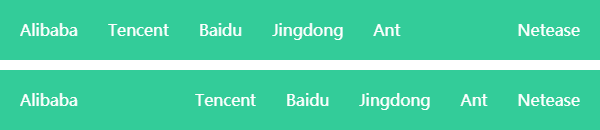
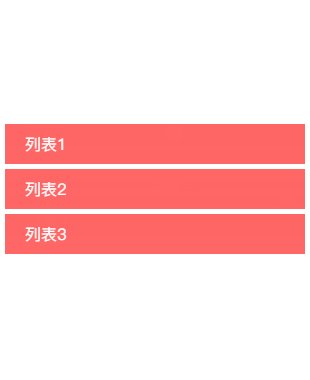
结构类:通过结构选择器、Flex布局方式、对齐方式等方式实现



背景类:通过多重背景、渐变背景、遮罩等方式实现



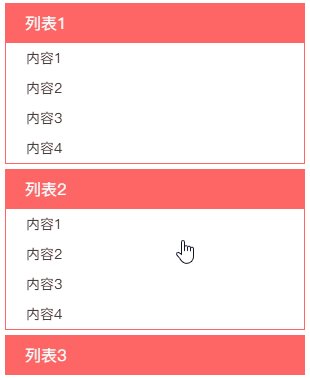
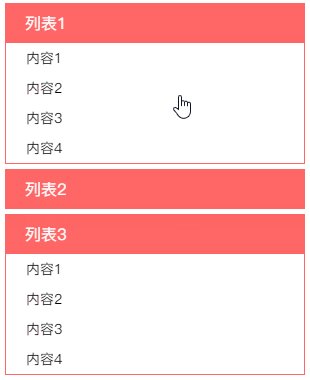
点击类:通过状态选择器结合层次选择器的方式实现



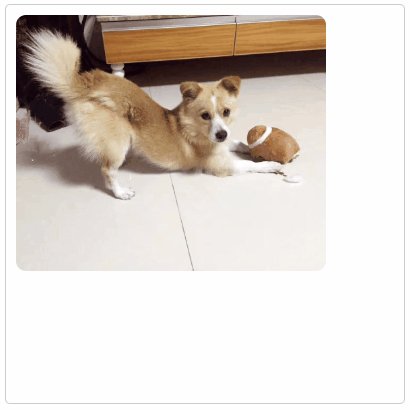
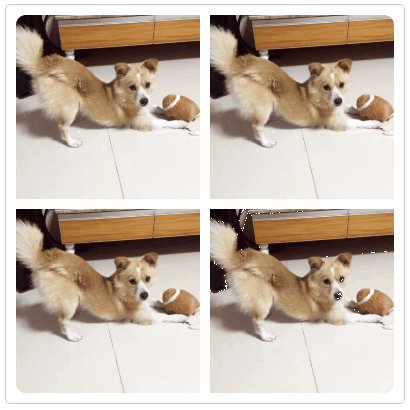
悬浮类:通过行为选择器结合层次选择器的方式实现



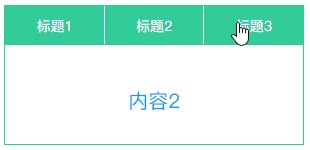
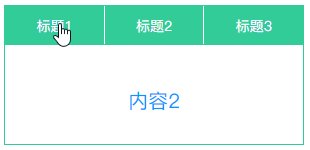
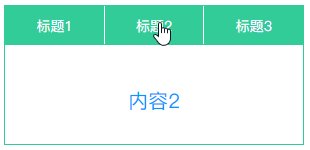
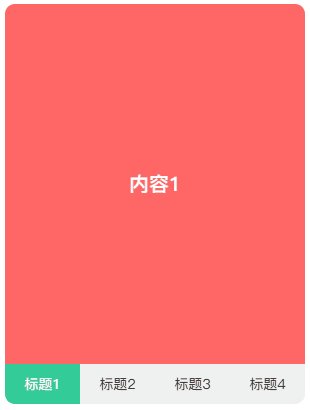
切换类:通过状态选择器结合层次选择器的方式实现



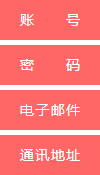
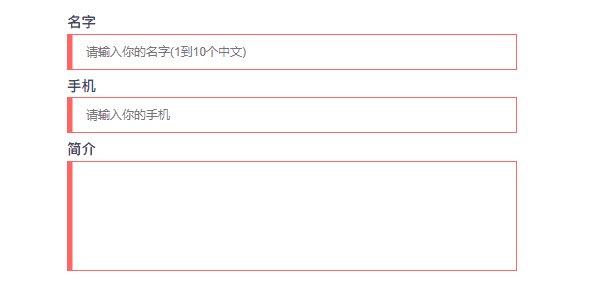
表单类:通过状态选择器互相结合的方式实现



上述纯CSS效果都是基于笔者很熟悉大部分CSS开发技巧的情况下实现的,所以在最后的实战篇也为各位同学准备三个实战大操作,通过本小册学习到的全部CSS开发技巧实行一次糅合和整体应用。相信各位同学在日后的项目中也能用CSS大展身手。
准备
在进入学习前,先部署相关开发环境。其实对于CSS开发环境的部署还是挺简单的,一个浏览器一个编辑器即可。当然这样的部署也只能应付一些比较简单的Demo,项目级别的开发过程还是需结合Webpack进行的。
以下就一步一步部署CSS开发环境。万事开头都要有准备,不要觉得一切简单而去忽略。细节从我做起,笔者的座右铭认真做好每一份细节,用心写好每一段代码,让笔者对细节把握更好。
浏览器:Chrome 60+,笔者选择版本为
85编辑器:VSCode 1+,笔者选择版本为
1.48.0运行环境:Node 12+,笔者选择版本为
12.18.0
首先安装Chrome,对于CSS开发环境的要求其实并不高,随便即可,但是为了保证一些CSS3和CSS4可在浏览器中正常使用,还是建议选择高版本Chrome,这样体验效果会更佳。注意,不要使用IExplorer,众所周知,其CSS兼容性比较差,即使现在已到2020年,还是有部分CSS3无法在IExplorer上正常使用,更何况是CSS4了。
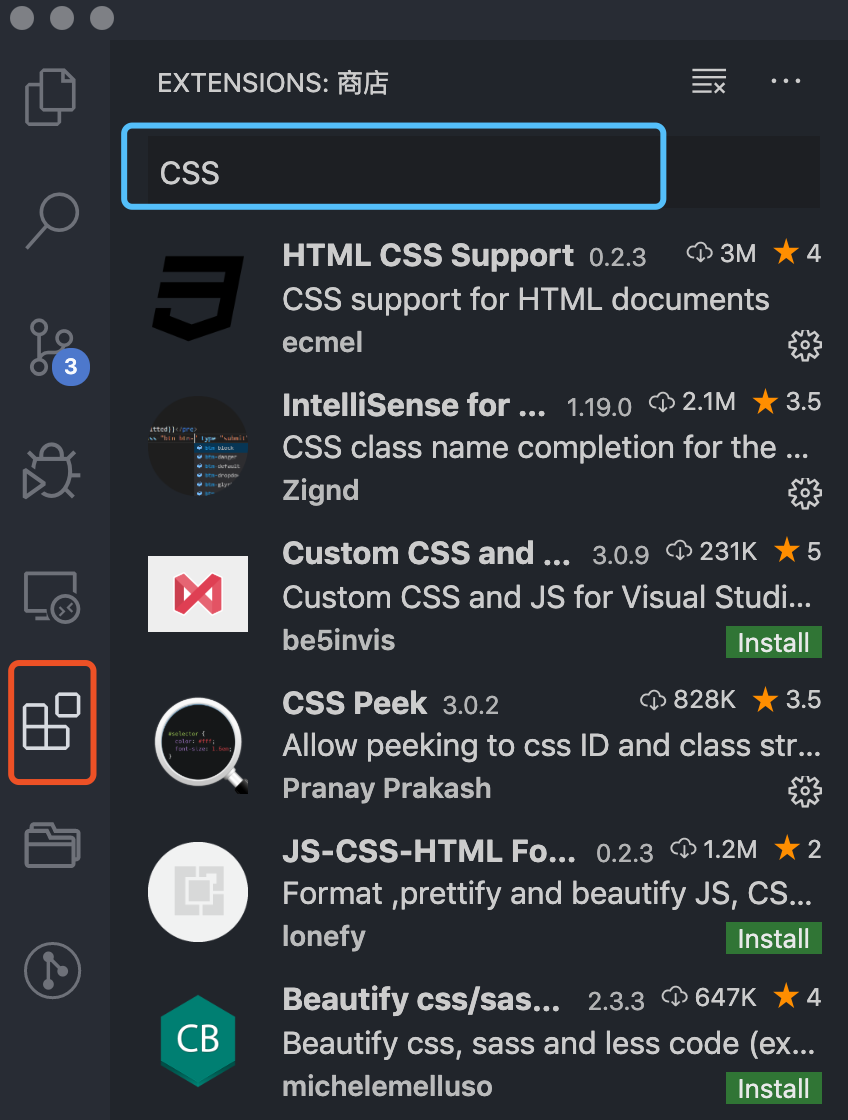
然后安装VSCode,安装完成后配置VSCode。因为本小册是一本几乎纯讲CSS的书,所以先安装几个CSS插件。在后续开发过程中,笔者会详细讲解这些插件如何配置和使用,所以麻烦各位同学提前安装上。
点击红框的插件按钮,在蓝框的搜索栏里输入以下插件名称,点击安装即可。

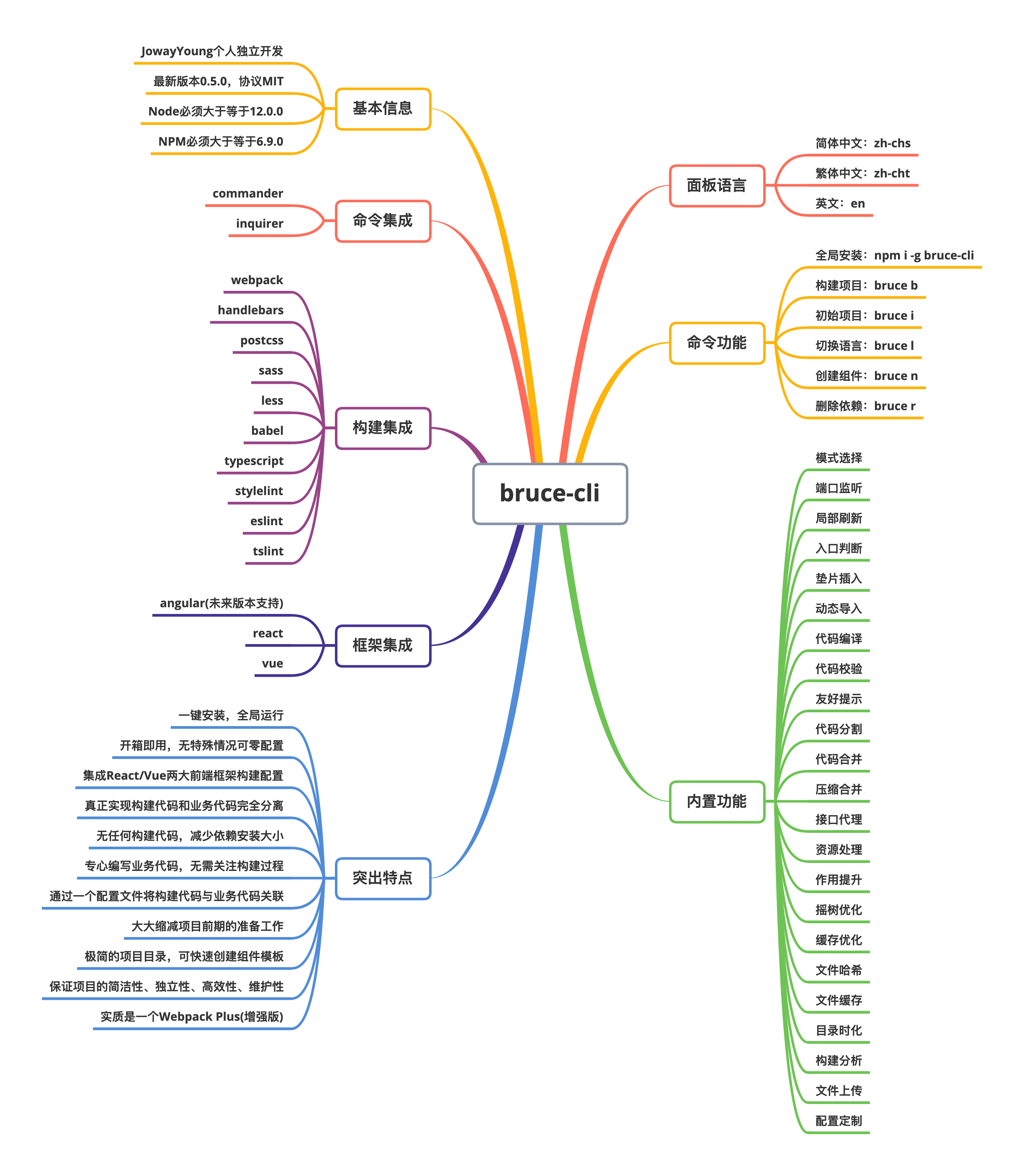
最后安装Node,安装完成后需搭建项目的Webpack构建环境。为了简化这些流程,笔者曾经开源过一个零配置开箱即用的React/Vue应用自动化构建脚手架bruce-cli,可认为是一个Webpack Plus(增强版),它可做到完全分离构建代码和业务代码,让前端开发者只需专注于业务代码的编写。
打开CMD,执行npm i -g bruce-cli安装bruce-cli,若安装不上,请按照以下步骤执行。
切换NPM镜像为淘宝镜像:
npm config set registry https://registry.npm.taobao.org/切换Node镜像为淘宝镜像:
npm config set disturl https://npm.taobao.org/mirrors/node/重新执行安装命令:
npm i -g bruce-cli
若对bruce-cli感兴趣,请戳这里查看详情,喜欢的可给笔者一个Star作为鼓励吗?

若各位同学可自行搭建项目的Webpack构建环境也是一个不错的选择,那可选择使用你搭建的构建代码运行本小册的项目。在此笔者就不啰嗦如何搭建Webpack配置了,相信各位同学都是一位厉害的Webpack配置工程师了。
当然笔者还是建议各位同学使用bruce-cli体验构建代码和业务代码完全分离的快感。若懒得搭建,使用@vue/cli也行。
配置
安装完bruce-cli后,请跟随笔者一起创建本小册项目。
执行
bruce -v查看bruce-cli的版本,笔者使用的版本都是最新版本若你是港澳台的同学,可执行
bruce l选择面板语言并切换到繁体中文,另外还提供英文切换找一个用来存储本小册项目的位置,例如桌面,执行
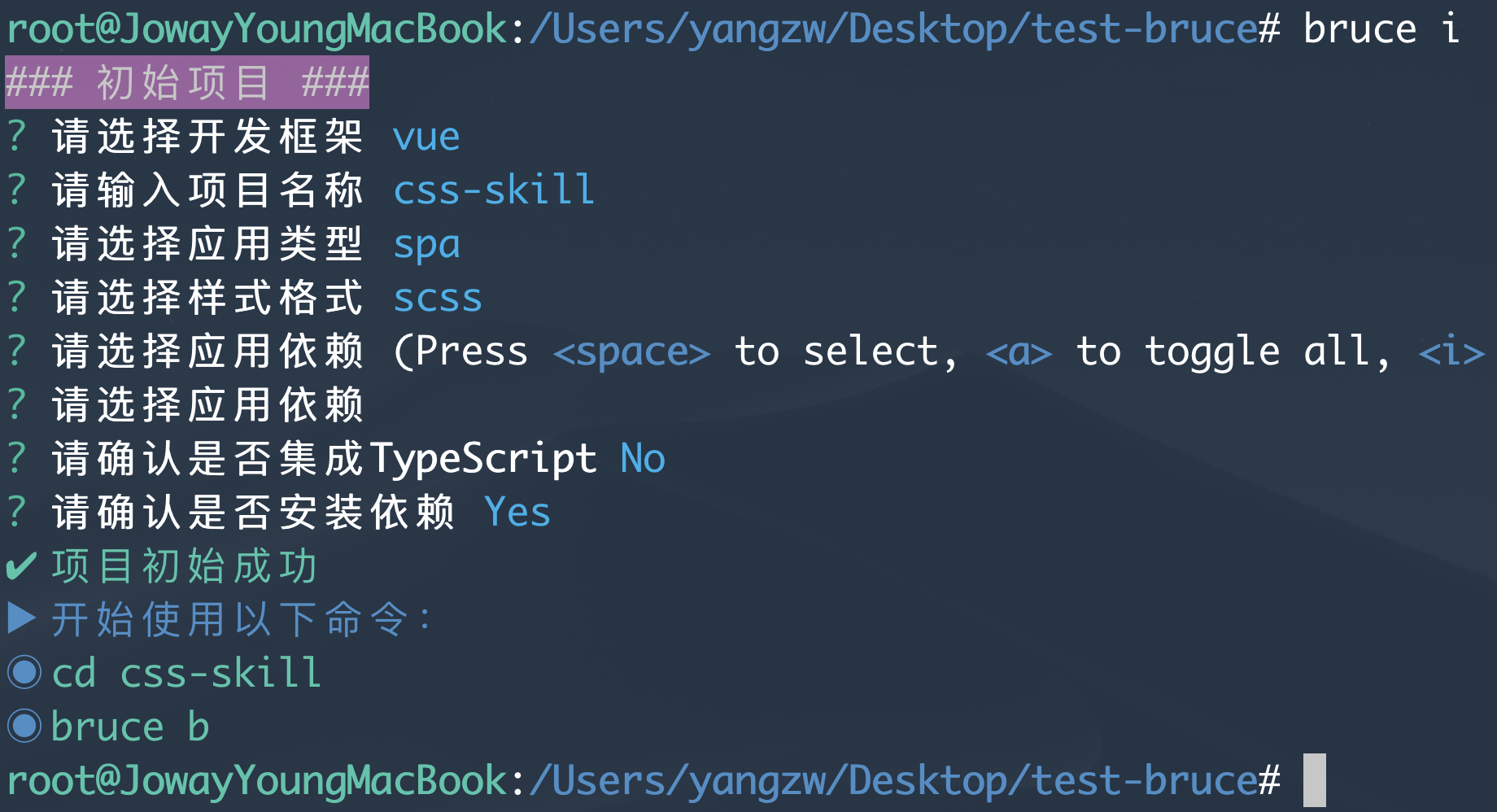
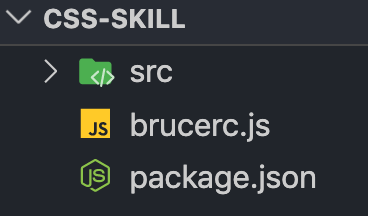
bruce i,按照以下选择即可创建一个完整的项目目录,本项目选择vue作为开发框架,选择scss作为样式预处理
执行
cd icss进入本项目执行
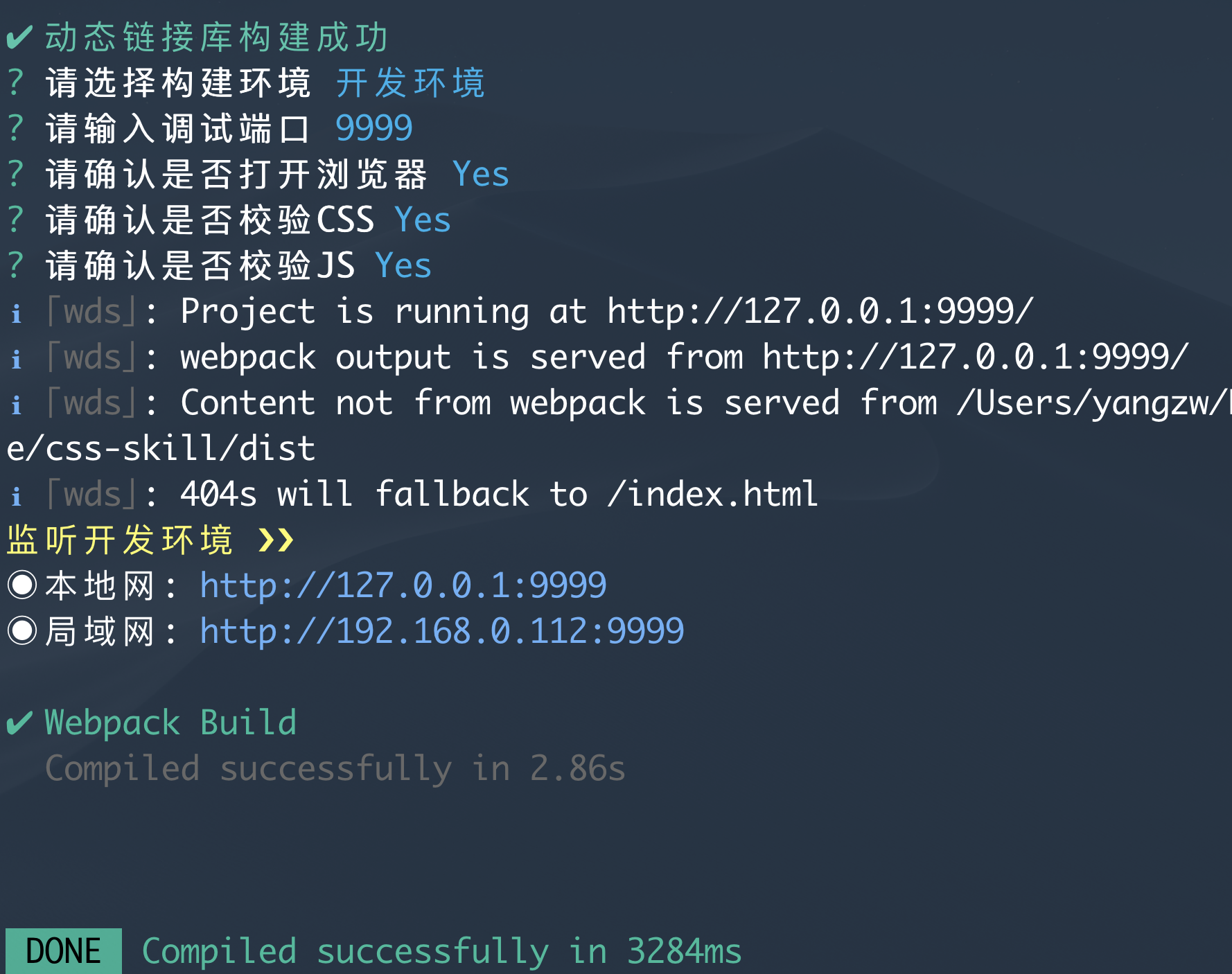
bruce b,按照以下选择即可构建本项目,构建环境记得选择开发环境,为了让代码规范化还得选择校验CSS和JS
为了形成默契,后续每讲解一个案例,都执行
bruce n创建一个组件,笔者也不再啰嗦提醒你们创建组件了,创建完成后打开vue文件,<template>用来记录HTML代码,<style lang="scss">用来记录CSS/SCSS代码
到此为止,本小册所有的学前准备都搞掂了,接下来即可愉快地进入学习状态了。
bruce-cli默认安装最新版本的vue,若安装的版本是3.x,请把版本降级到2.x要点
玩转CSS的要诀在于能使用CSS实现的效果都优先使用CSS,各位同学在学完本小册后也许就会明白CSS的奥义在哪里了。
在此分享一下笔者学习CSS的秘诀。
按照类型将CSS属性进行分类并记忆
按照功能将CSS选择器进行分类并记忆
将效果粒度化:将效果进行组件拆分,分析其细节是否能由纯CSS实现,由下往上分析并组装,若每个组件都能由纯CSS实现,那么大体就能由纯CSS实现
放弃JS实现效果的固有化思维:当然有些效果确实不能由纯CSS实现,但是可先从简单的纯CSS实现效果入手,实在无法实现再改用JS完成
多浏览设计类网站:前端不仅仅只编码,走近设计类网站能让你对产品和用户体验有更多的感悟和灵感
听上去好像很笼统,但是各位同学不要着急,后面会一步一步解构这些秘诀。
题外话
上述提到的bruce-cli是为了简化所有的项目初始化流程而开发出来的,它可承包初始项目、构建项目、打包项目和发布项目等项目开发流程,目前也还一直在完善和迭代中,真正实现了前端项目的构建代码和业务代码的完全分离。妥妥的建筑承包商,哈哈!
极简的项目目录结构让你很舒心地编写业务代码,完全不用去理会那些构建代码。通过bruce-cli创建出来的项目是不包含任何构建配置的(什么Postcss、Babel等配置通通都没有),这些配置都是集成在bruce-cli里,可通过项目中的brucerc.js修改bruce-cli的默认配置。

目前笔者负责的项目中有50多个项目是由bruce-cli构建,若对bruce-cli感兴趣,请戳这里查看详情,喜欢的可给笔者一个Star作为鼓励吗?若有任何疑问,欢迎添加笔者微信YangzwVIP与笔者详谈,感谢支持。
传送门
为了统一小册内容与在线演示和在线源码的一致性,笔者将所有与代码相关的内容发布到以下位置,各位同学在学习小册的过程中请参照以下内容同步学习。